Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme theme menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects provided by Mootools.
New Features
In Zephyr, Fusion Menu has been extended with the following features:
- Triple / Quad Column Mode
- Column Menu Grouping
- Column Width Control
Recurring Features
Below is a list of the standard, recurring features of the Fusion Menu:
- Single Column Mode
- Dual Column Mode
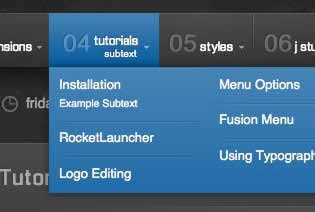
- Menu Item Subtext
- Menu Item Icons
- Javascript Controls
Editing Menu Items
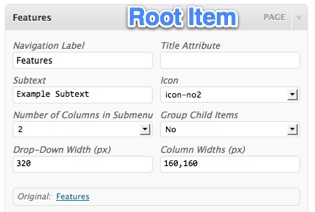
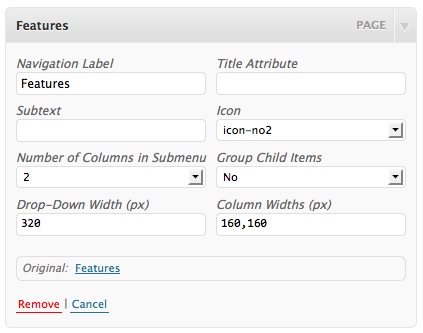
All Menu Items can be edited from Admin → Appearance → Menus → Menu Item.

Basic Fusion Parameters
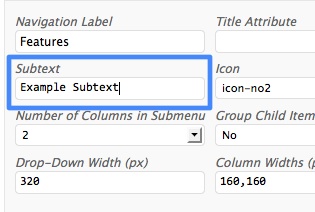
Adding Subtext
Subtext is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.


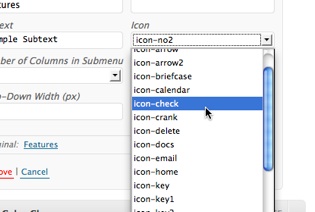
Adding Menu Icons
Icon is the option that allows you to insert an inline icon / image to the Menu Item.


Advanced Fusion Parameters: Columns
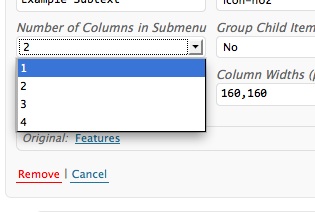
Menu Columns
Number of Columns in Submenu allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.


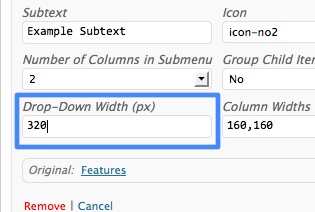
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)


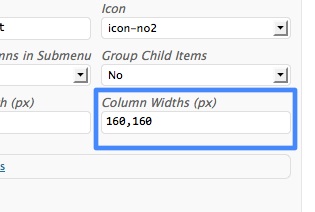
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column’s width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
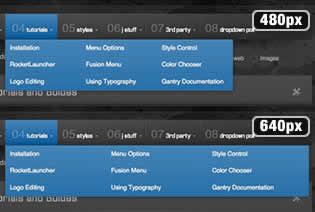
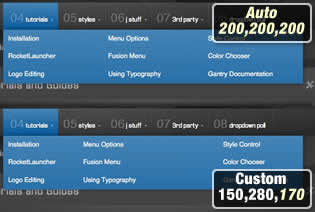
Below are some example configurations:
- Drop-Down Width: 480px: 160,160. Fusion automatically calculates the final width as 160, so in practise, 160,160,160 is the actual distribution.
- Drop-Down Width: 600px: 160,160. Fusion automatically calculates the final width as 280, so in practise, 160,160,280 is the actual distribution.


Advanced Fusion Parameters: Groupings
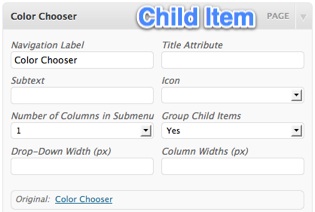
What is Grouping?
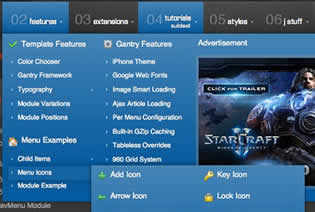
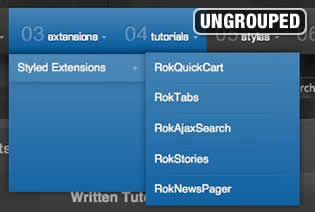
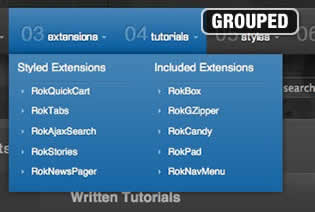
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:


Configuration
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.