Color Chooser is a Gantry-Admin based control interface which, through simple controls, allows you to change all color and style elements of the theme, such as text and background color.
Access the Color Chooser
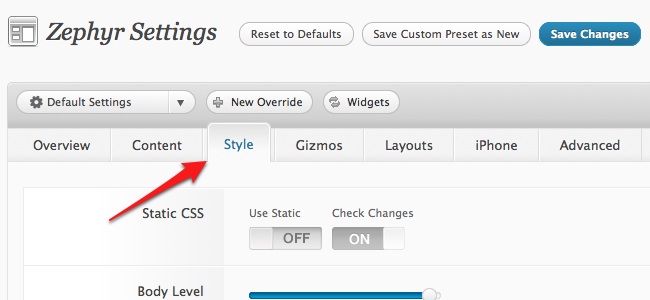
Access the Color Chooser from Admin → Zephyr Settings → Style

Configuration
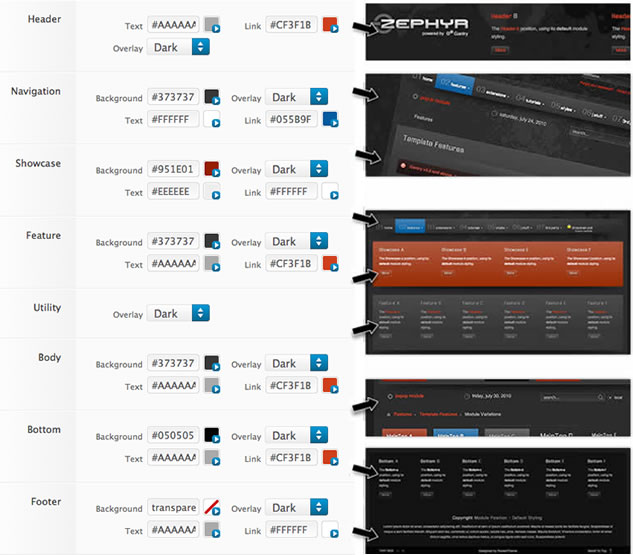
You can control 7 sections of the theme, in 4 different aspects:
Color Chooser Sections
- Body – Background Area
- Main – Mainbody / Content Area
- Navigation – Menu Area
- Header; Showcase; Feature; Utility; Bottom; Footer – Widget Position Rows
Section Controls
- Background Color
- Overlay Type – Light or Dark
- Text Color
- Link Color

Configuration: Background Controls
- Static CSS: Places all inline CSS into CSS files for increased performance
- Body Level: High or Low to reduce the detailing of the theme such as no overlays
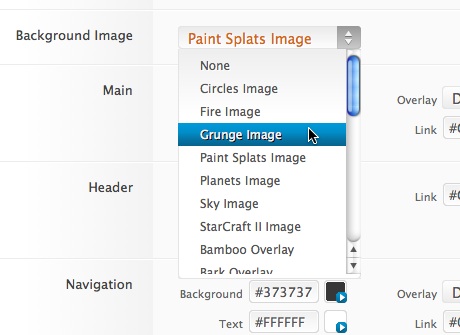
- Background Image: Select an image to display in the page backgorund

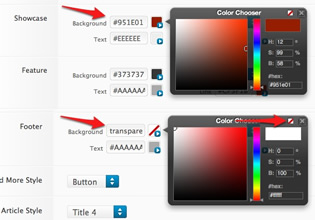
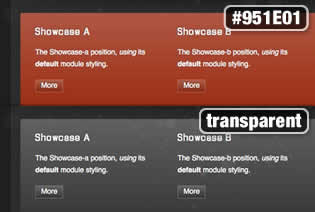
MooRainbow & Transparent Mode
Click on the color icons to trigger the MooRainbow popup. Pick any color or transparent.


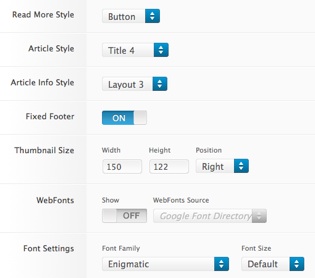
Gantry Settings → General Style Controls
Theses settings are not directly affiliated with the Color Chooser portion, but affect the template styling nevertheless.

- Read More Style: Button or Link
- Article Style: Default, Title1-6
- Article Overlay: Light or Dark
- Article Info Style: Layout1-3
- Fixed Footer: On – Off
- Web Fonts: On – Off; Google Font Directory
- Font Settings:
- Font Family: Enigmatic, Geneva, Optima, Helvetica, Trebuchet, Lucida, Georgia, Palatino, or Various Google Fonts (dropdown)
- Font Size: Default, Extra Large, Large, Small, Extra Small (dropdown)
